Starknet.io / Starknet Brand
View Live SiteA comprehensive rebranding of Starknet’s visual language paired with a website overhaul, with an emphasis on community engagement, improved user experience and scalability.
Deliverables
Team
Year
Challenge
The Starknet team believed their branding lacked depth and had inconsistencies in representing Starknet's values, especially in differentiating it from StarkWare, the parent company. Their aim was to refine and accentuate the Starknet brand, encapsulating its core values and beliefs through a comprehensive visual identity, design framework, and distinct tone.
In tandem with the brand enhancement, there was a pressing need to revamp their website. Its user experience was confusing for visitors, largely because of subpar navigation and significant inconsistencies throughout various sections.
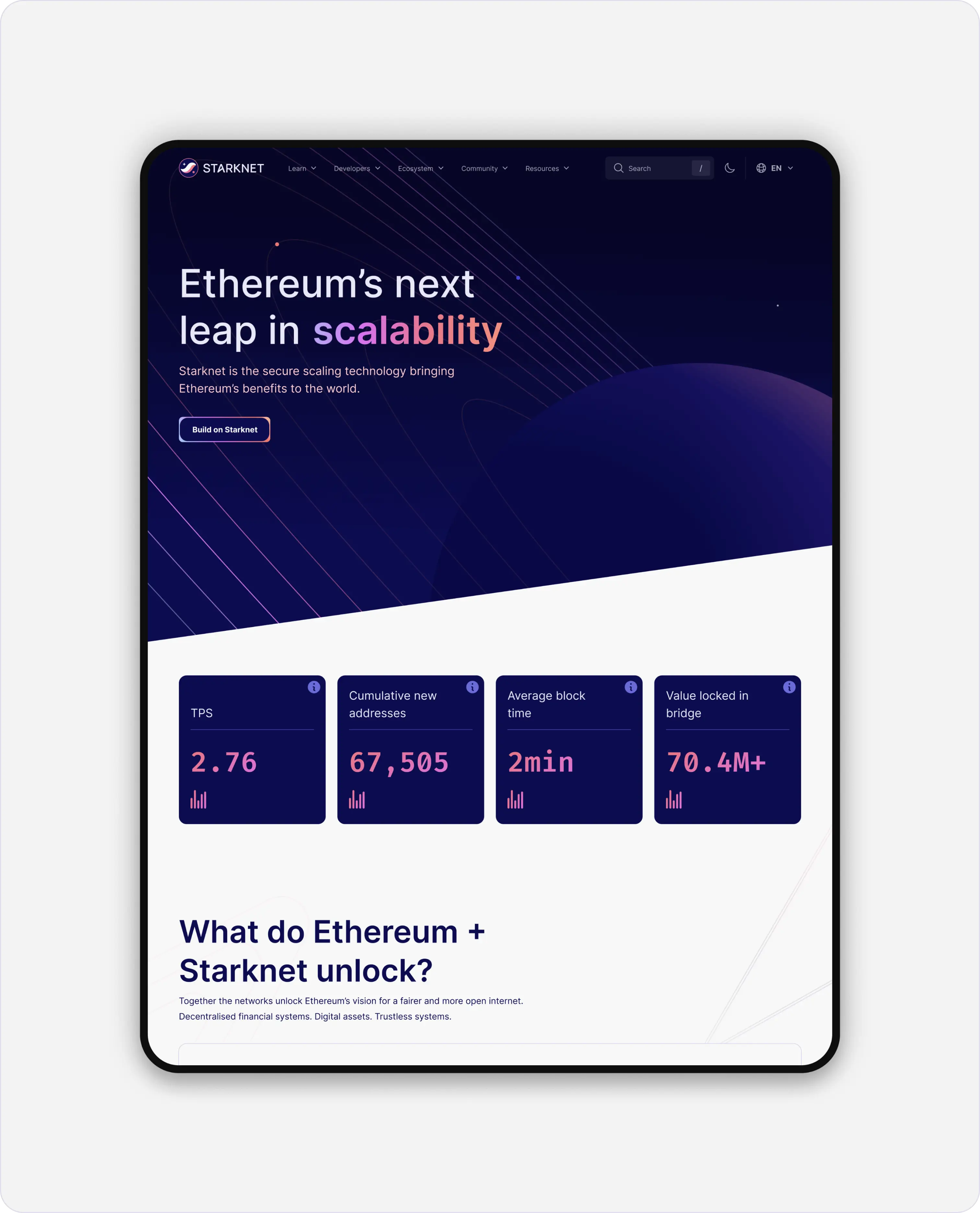
Our mission was to redevelop starknet.io, emphasizing developer and user interaction, community engagement, and the integration of the updated brand ethos and visual representation

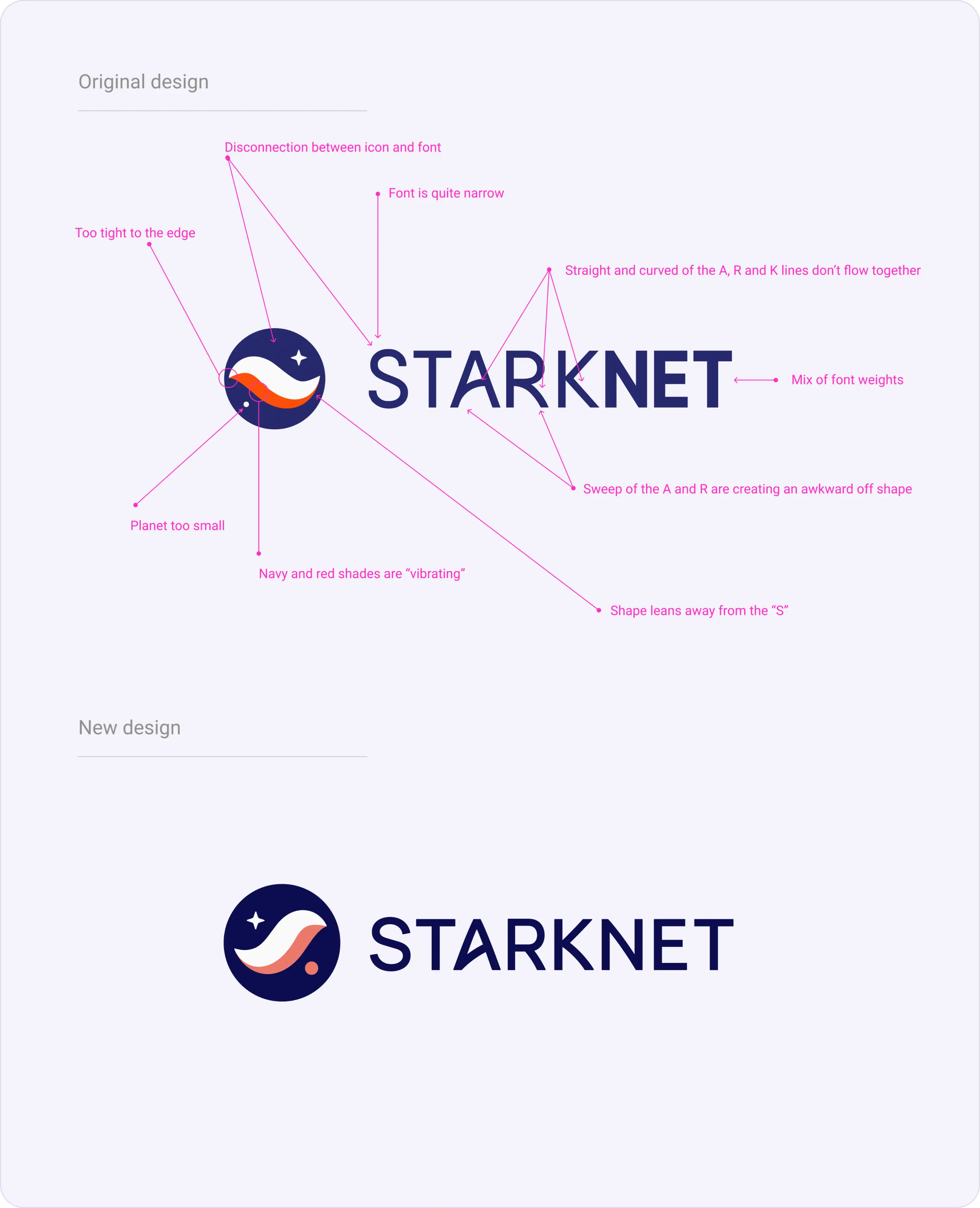
Starknet’s original brand and website design lacked cohesiveness and wasn’t representative of the values and mission held across the team and wider community.

Using Voyager’s search bar, users can input any address, transaction, block, or message hash to be instantly redirected to it.
Solution
Our work began with a significant revamp of the Starknet brand and visual identity, ensuring that it was not only tailored for the online realm but also translated seamlessly into real-world events, promotional merchandise, and partner interactions through the creation of a comprehensive brand book.
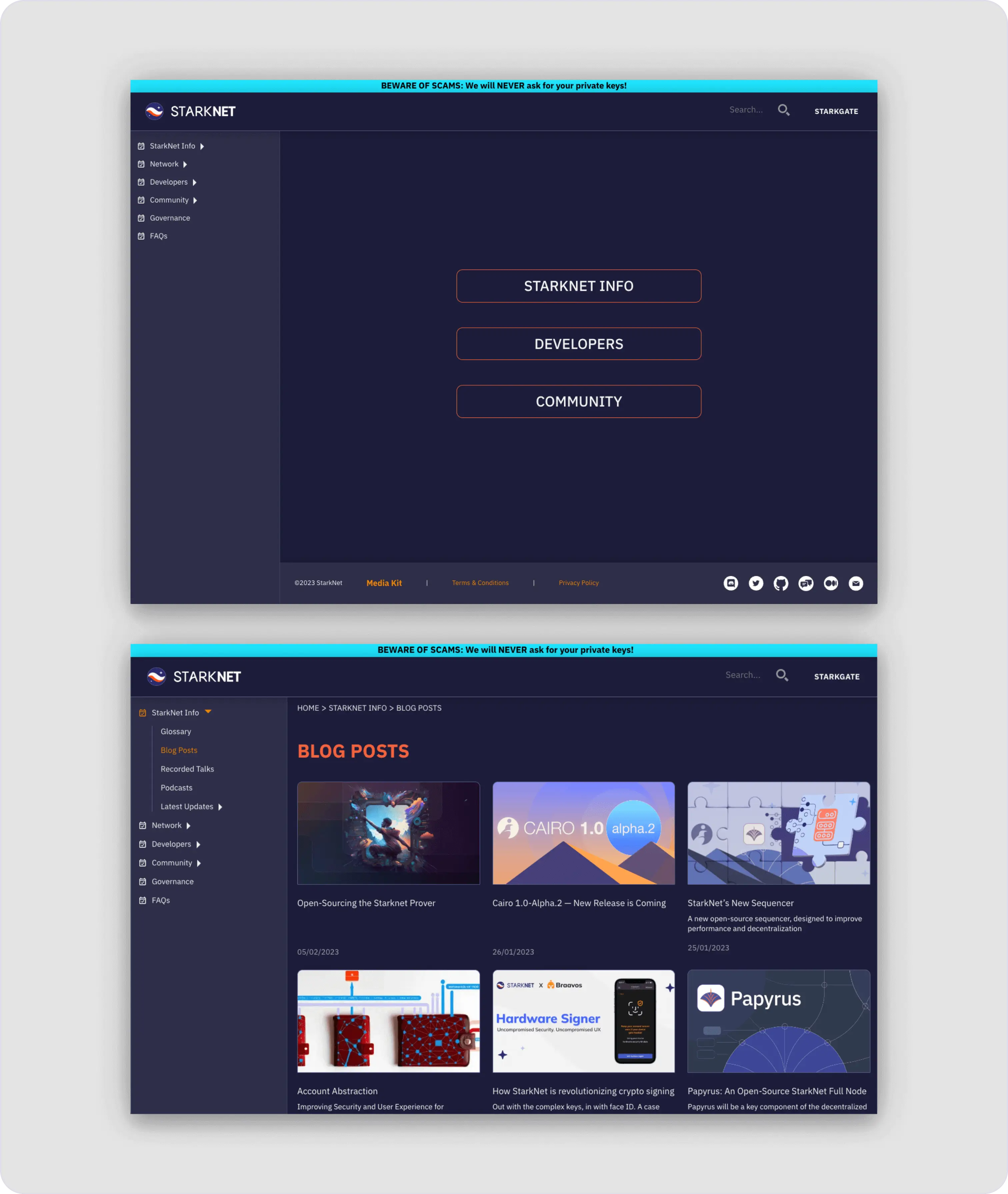
The redesigned website boasts of complete responsiveness, offering optimal user experiences across various devices. To empower the client's marketing team, we integrated a custom CMS, facilitating regular content updates.
Embracing the community-centric approach of the Starknet ecosystem, the site was built to be open source, encouraging contributions and enhancements from the wider public. Additionally, we incorporated Crowdin to promote multilingual content, driven by community translations.
Underpinning all these transformations was a scalable design system, ensuring the website's visual consistency and flexibility for future growth.

The updated Starknet brand book provided guidelines for both digital platforms and physical materials/events.



The redesigned Starknet website emphasized a refined information architecture, curating content for those eager to learn about Starknet, engage with the ecosystem, and participate in the broader community


Let’s chat
We'd love to learn about you and what you are building
or